<dashboard>
<name>system-status-dashboard</name>
<display>
<label>System Status Dashboard</label>
</display>
<widget>
...
</widget>
<widget>
...
</widget>
...
</dashboard>Dashboard Configuration
|
Dashboard feature
This page describes configuration of Dashboard midPoint feature.
Please see the feature page for more details.
|
|
Since 4.2
This functionality is available since version 4.2.
|
Documentation about dashboards can be found at multiple places in docs. To avoid confusion, please see
-
Customizable Dashboards page provides basic information about this feature.
-
Guide for initial configuration, together with example, is provided in Dashboards HOWTO.
-
Samples are at samples/dashboard on Github.
-
Design notes for development of dashboards and reports can be found here.
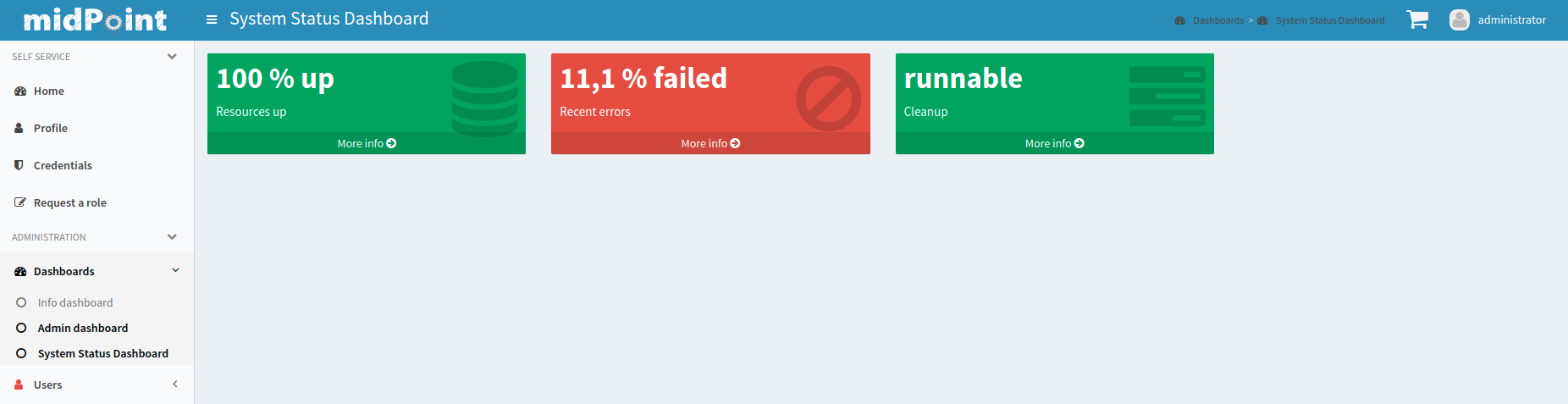
This document describes details of configuration of dashboard and report that is generated from the dashboard.
Dashboard
Dashboard is a configurable object in midPoint, providing basic information about state of midPoint. Dashboard contains name, display name with label and widget elements.
In 4.2 dashboards were shown automatically when defined. Since 4.3 there you have to define which dashboards should be shown in the left (sidebar) menu in system configuration. The configuration is show below:
|
Since 4.3
This functionality is available since version 4.3.
|
<adminGuiConfiguration>
...
<configurableUserDashboard>
<identifier>admin-dashboard</identifier>
<display>
<label>Admin dashboard</label>
</display>
<configurableDashboardRef oid="00000000-0000-0000-0001-000000000001"/>
<visibility>visible</visibility>
</configurableUserDashboard>
</adminGuiConfiguration>The example above shows how to configure dashboards to be shown in the left (sidebar) menu. Property display defines the name of the link which is shown in the menu. If it isn’t defined, the display property of referenced DashboardType is used. Property configurableDashboardRef is used to reference specific DashboardType. If it isn’t defined, midPoint ignores the whole configuration. For visibility settings, since 4.3 use visibility property in configurableUserDashboard instead of visibility in DashboardType.
We have two kinds of widgets, widget for objectCollection and widget for objectType.
Widget
Widget contains three basic configuration attributes display,data and presentation.
display
Attribute display contains configuration of the widget’s visual side in the GUI.
Possible configuration attributes of display:
| Name | Type | Description |
|---|---|---|
|
String |
Displayed name of Widget. |
|
String |
Default color of background for widget. |
|
String |
CssClass for widget icon for example "fa fa-user". |
|
String |
CssStyle for widget for example "color: #444 !important" for change of font color. |
data
Attribute data represents the data source that the widget displays.
We have two kinds of data:
-
for objectCollection
-
for objectType
Possible configuration attributes of data:
| Name | Type | Description |
|---|---|---|
|
DashboardWidgetSourceTypeType |
Type of widget content data source.
Specify type of input data, which midPoint uses for generating a message showed in the widget.
This is an enumeration type and possible values are objectCollection (content of widget is based on object collection), auditSearch (content of the widget will be based on data from object collection with filter for audit records) and object (content of the widget will be based on data from a single object). We describe this using |
|
DashboardWidgetSourceTypeType |
This attribute is an identifier that overrides sourceType. We can use it for asynchronous widgets.
This element is used only for number messages showed in a widget in the GUI. The widget in the GUI might contain a link for a redirect to a details page and the used sourceType. We describe the usage of |
|
CollectionRefSpecificationType |
Specification of an explicit or implicit object collection that will be used as data source for the view. Contains variable collectionRef, which is a reference to the object collection which is displayed in the widget. |
|
ObjectReferenceType |
Specification of a single object as a widget data source. |
|
String |
Specification of a string data as a widget data source. This data can be stored by a report task. A Widget will leverage it by the usage of an asynchronous widget. |
Using sourceType and displaySourceType
When we configure a simple widget, we can set the sourceType to either objectCollection, auditSearch or object.
The displaySourceType is important for asynchronous widgets.
In the case of async widgets we set widgetData as displaySourceType and as sourceType we will use objectCollection.
This will mean that the widget will show stored data from the attribute storedData but when you click the widget the redirection for object details will use the sourceType. We can’t forget, that sourceType will also use by Export report task for generation storedData.
When we use an objectCollection or auditSearch as source, midPoint will need a reference to the object collection which contains a filter for the reported data.
The following is and example of widget data source for object collection:
<widget>
...
<data>
<sourceType>objectCollection</sourceType>
<collection>
<collectionRef oid="15de186e-1d8c-11e9-a469-8f5d9cfc0259" type="c:ObjectCollectionType"/>
</collection>
</data>
</widget>Another option is to define a specific object as source, in this case part of the configuration is a reference to the object, which will be used as a source.
The configuration will contain a path to the attribute, which will be presented in the widget.
Example of widget data source for object type:
<widget>
...
<data>
<sourceType>object</sourceType>
<objectRef oid="00000000-0000-0000-0000-000000000005" type="c:TaskType"/>
</data>
</widget>A widget in the GUI with object as source. In this case it is the Cleanup task with the path set to the state attribute:

In the case when we want to set up an asynchronous widget, we can use an objectCollection, auditSearch or object as source, but additionally we have to use the widgetData attribute value for the displaySourceType attribute.
Example of widget data source for widget data (asynchronous widget):
<widget>
...
<data>
<sourceType>objectCollection</sourceType>
<displaySourceType>widgetData</displaySourceType>
<collection>
<collectionRef oid="15de186e-1d8c-11e9-a469-8f5d9cfc0259" type="c:ObjectCollectionType"/>
</collection>
<storedData>25/25 runnable</storedData>
</data>
</widget>Presentation of Widget Data
There is and container attribute which is used to define how will be data presented.
The name of the attribute is presentation.
We define four basic kind of presentation:
-
percentage (50%)

-
separated with slash (5/10)

-
separated with "of" (5 of 10)

-
only value (5)

Presentation contains three attributes: dataField, variation and view.
The Widget Data Field
The attribute dataField, describes the properties of a specific widget data field.
Note that the order of dataField elements is NOT significant.
The field order is given by specific presentation style.
Attributes for dataField:
| Name | Type | Description |
|---|---|---|
|
DashboardWidgetDataFieldTypeType |
Type of the field.
Currently, we support the following values |
|
ExpressionType |
Expression that produces value to display in the widget. |
For the fieldType attribute, when set to value, we define a special type of expression, in it, we need to define the attribute proportional with an attribute style.
The attribute style is a enumeration type with values percentage (for example 50%), value-slash-domain (for example 5/10), value-of-domain (for example 5 of 10) and value-only (for example 5).
Variation of Widget Data
Next presentation attribute is variation. Conditional variation in the way how the widget is displayed.
Variations may change colors or icons of the widget based on a condition.
Attributes for variation:
| Name | Type | Description |
|---|---|---|
|
ExpressionType |
Condition for the variation. The variation will be active if the condition evaluates to true. |
|
DisplayType |
Display properties to apply in case that the condition is true. Those display properties specify only those presentation aspects that are different from the usual presentation. This is supposed to be merged with the primary display properties of the widget. E.g. if the variation only changes widget color, only color needs to be specified here. Icon and other styles are taken from the primary widget display properties. |
condition can get four variables:
| Name | Type | Description | sourceType in data of widget |
|---|---|---|---|
|
IntegerStatType |
Integer stat (statistic) entry. This entry contains stat value, together with domain value. |
objectCollection, auditSearch |
|
Collection<String> |
Collection of policy situations. |
objectCollection |
|
base on displayed object in widget |
Processed object. |
object |
|
String |
Stored data from widget. |
widgetData |
View
Last variable of the presentation container is view, this variable is also processed in case we create reports.
The main reason to configure a view would be the customization of the reported or presented object collection on which we based the dashboard widget.
The widget object collection can be accessed via the IU "More info" button.
Example of presentation:
<widget>
...
<presentation>
<dataField>
<fieldType>value</fieldType>
<expression>
<proportional xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="c:ProportionalExpressionEvaluatorType">
<style>percentage</style>
</proportional>
</expression>
</dataField>
<dataField>
<fieldType>unit</fieldType>
<expression>
<value>up</value>
</expression>
</dataField>
<variation>
<condition>
<script xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="c:ScriptExpressionEvaluatorType">
<code>
policySituations.contains("#resourceHealthDanger")
</code>
</script>
</condition>
<display>
<color>#dd4b39</color>
</display>
</variation>
</presentation>
</widget>Object Collection
You can see basic configuration for objectCollection on Object Collection. For dashboard, we can use policyRule with policyTreshold to define some policySituation. Example of object collection for resource, which have status set to "UP":
Example Object Collection
<objectCollection xmlns="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
xmlns:q="http://prism.evolveum.com/xml/ns/public/query-3"
xmlns:c="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
oid="15de186e-1d8c-11e9-a469-8f5d9cfc0259">
<name>Resources Up</name>
<assignment>
<policyRule>
<policyConstraints>
<collectionStats>
<collection>
<interpretation>explicit</interpretation>
</collection>
</collectionStats>
</policyConstraints>
<policySituation>#resourceHealthDanger</policySituation>
<policyThreshold>
<highWaterMark>
<percentage>99.9</percentage>
</highWaterMark>
</policyThreshold>
</policyRule>
</assignment>
<type>ResourceType</type>
<filter>
<q:text>operationalState/lastAvailabilityStatus = 'up'</q:text>
</filter>
<domain>
<collectionRef oid="00000000-0000-0000-0001-000000000006" type="c:ObjectCollectionType"/>
</domain>
</objectCollection>Variable domain is a set of object that represents "all the objects" used in this collection. For example collection of "up resources" will have a domain of "all resources". The domain is filtered out via the filter to contain only the specific set of objects which we need.
In this example we use policyRule with policySituation, which we can leverage in the variation of widget presentation. When policyTreshold is met policySituation from policyRule triggers the widget variation. The policyThreshold has two important variables for us, lowWaterMark and highWaterMark.
lowWaterMark is lower bound of the threshold. Lowest value for which the policy rule is activated. The policy rule will be triggered for all values starting from this value up until the high water mark (closed interval). If no low water mark is specified then the policy rule will be activated for all values up to the high water mark. Policy rule with a threshold that does not have any water marks will never be activated.
highWaterMark is upper bound of the threshold. Highest value for which the policy rule is activated. The policy rule will be triggered for all values starting from low water mark up until this value (closed interval). If no high water mark is specified then the policy rule will be activated for all values that are greater than or equal to high water mark.
Both variables are WaterMarkType type, which contains variables count and percentage.
Simple Example for "Enabled Users Widget"
Now we show very simple example for widget of enabled users, that show only number of enabled users in mP.
As first, we create an object collection with filter for users with value enabled in attribute activation/effectiveStatus.
Example Object Collection
<objectCollection xmlns:c="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
xmlns:icfs="http://midpoint.evolveum.com/xml/ns/public/connector/icf-1/resource-schema-3"
xmlns:org="http://midpoint.evolveum.com/xml/ns/public/common/org-3"
xmlns:q="http://prism.evolveum.com/xml/ns/public/query-3"
xmlns:ri="http://midpoint.evolveum.com/xml/ns/public/resource/instance-3"
xmlns:t="http://prism.evolveum.com/xml/ns/public/types-3"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
oid="00000000-0000-0000-0001-000000147896">
<name>All enabled users</name>
<type>UserType</type>
<filter>
<q:text>activation/effectiveStatus = "enabled"</q:text>
</filter>
</objectCollection>And next we create dashboard with one widget for enabled users.
Example Dashboard Configuration
<dashboard xmlns="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
xmlns:c="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
xmlns:icfs="http://midpoint.evolveum.com/xml/ns/public/connector/icf-1/resource-schema-3"
xmlns:org="http://midpoint.evolveum.com/xml/ns/public/common/org-3"
xmlns:q="http://prism.evolveum.com/xml/ns/public/query-3"
xmlns:ri="http://midpoint.evolveum.com/xml/ns/public/resource/instance-3"
xmlns:t="http://prism.evolveum.com/xml/ns/public/types-3"
oid="f89709f9-7313-494f-a600-69ea75d95106">
<name>Example one widget for enabled users</name>
<display>
<label>Enabled users</label>
</display>
<widget>
<identifier>enabled-users</identifier>
<display>
<label>Enabled users</label>
<color>#00a65a</color>
<icon>
<cssClass>fa fa-user</cssClass>
</icon>
</display>
<data>
<sourceType>objectCollection</sourceType>
<displaySourceType>widgetData</displaySourceType>
<collection>
<collectionRef oid="00000000-0000-0000-0001-000000147896" type="ObjectCollectionType"/>
</collection>
</data>
<presentation>
<dataField>
<fieldType>value</fieldType>
<expression>
<proportional>
<style>value-only</style>
</proportional>
</expression>
</dataField>
<dataField>
<fieldType>unit</fieldType>
<expression>
<value>enabled</value>
</expression>
</dataField>
</presentation>
</widget>
</dashboard>Don’t forget to add the new dashboard to admin gui in system configuration.
After accessing the new dashboard in GUI you can see our new widget.

Asynchronous widget
To configure an asynchronous widget we have to use the displaySourceType attribute in the widget configuration and set it as widgetData.
We set sourceType as objectCollection because of the redirects to a details page in case of clicking on the widget details.
Also, we need to configure a dashboard report task, which will generate and store data into the widget.
For this we use a dashboard report with the element storeExportedWidgetData.
For example, we will use the same case as in the previous example for enabled users. We create the same object collection.
Example Object Collection
<objectCollection xmlns:c="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
xmlns:icfs="http://midpoint.evolveum.com/xml/ns/public/connector/icf-1/resource-schema-3"
xmlns:org="http://midpoint.evolveum.com/xml/ns/public/common/org-3"
xmlns:q="http://prism.evolveum.com/xml/ns/public/query-3"
xmlns:ri="http://midpoint.evolveum.com/xml/ns/public/resource/instance-3"
xmlns:t="http://prism.evolveum.com/xml/ns/public/types-3"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
oid="00000000-0000-0000-0001-000000147896">
<name>All enabled users</name>
<type>UserType</type>
<filter>
<q:text>activation/effectiveStatus = "enabled"</q:text>
</filter>
</objectCollection>Next, we have to create a dashboard. We also need to add the attribute displaySourceType with value widgetData.
Example Dashboard Configuration
<dashboard xmlns="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
xmlns:c="http://midpoint.evolveum.com/xml/ns/public/common/common-3"
xmlns:icfs="http://midpoint.evolveum.com/xml/ns/public/connector/icf-1/resource-schema-3"
xmlns:org="http://midpoint.evolveum.com/xml/ns/public/common/org-3"
xmlns:q="http://prism.evolveum.com/xml/ns/public/query-3"
xmlns:ri="http://midpoint.evolveum.com/xml/ns/public/resource/instance-3"
xmlns:t="http://prism.evolveum.com/xml/ns/public/types-3"
oid="f89709f9-7313-494f-a600-69ea75d95106">
<name>Example one widget for enabled users</name>
<display>
<label>Enabled users</label>
</display>
<widget>
<identifier>enabled-users</identifier>
<display>
<label>Enabled users</label>
<color>#00a65a</color>
<icon>
<cssClass>fa fa-user</cssClass>
</icon>
</display>
<data>
<sourceType>objectCollection</sourceType>
<displaySourceType>widgetData</displaySourceType>
<collection>
<collectionRef oid="00000000-0000-0000-0001-000000147896" type="ObjectCollectionType"/>
</collection>
</data>
<presentation>
<dataField>
<fieldType>value</fieldType>
<expression>
<proportional>
<style>value-only</style>
</proportional>
</expression>
</dataField>
<dataField>
<fieldType>unit</fieldType>
<expression>
<value>enabled</value>
</expression>
</dataField>
</presentation>
</widget>
</dashboard>Finally, we create a report for dashboard.
Example Report Configuration
<report oid="3ae6eed9-531b-45ca-9561-0863f109a3ac">
<name>Enabled users report</name>
<assignment>
<targetRef oid="00000000-0000-0000-0000-000000000170" type="ArchetypeType"/>
</assignment>
<dashboard>
<dashboardRef oid="f89709f9-7313-494f-a600-69ea75d95106" type="DashboardType"/>
<showOnlyWidgetsTable>true</showOnlyWidgetsTable>
<storeExportedWidgetData>onlyWidget</storeExportedWidgetData>
</dashboard>
</report>Now we can run the report and midPoint processes the source data for the dashboard. The resulting data is written to the widget in the dashboard.
|
It makes sense to run the task for an asynchronous widget as a reoccurring task. Yet there is no way how to pre-configure the task before you actually "run" the report. Because of this, the only way is to run the report and afterwards modify the task, so it runs periodically. There is a work package regarding this at MID-9646 |
Next time you open the widget in the GUI, midPoint doesn’t need to process the source data, it shows the saved data present in the object xml.

Dashboard views
A dashboard can provide additional info when someone clicks on the "More info" button, in this case if we use an "objectCollection" as data "sourceType" we will get tale of objects representing the collection. The table can be configured and customized. This is done via the "view" container. Next screenshot is from the example dashboard dashboard-system-status.

Compliance
This feature is related to the following compliance frameworks:
-
ISO/IEC 27001 5.2: Information security roles and responsibilities
-
ISO/IEC 27001 5.8: Information security in project management
-
ISO/IEC 27001 5.9: Inventory of information and other associated assets
-
ISO/IEC 27001 5.26: Response to information security incidents
-
ISO/IEC 27001 5.36: Compliance with policies, rules and standards for information security