<systemConfiguration>
...
<adminGuiConfiguration>
<objectDetails>
<resourceDetailsPage>
...
<connectorRef type="ConnectorType" oid="OID_OF_CONNECTOR_TYPE"/>
</resourceDetailsPage>
</objectDetails>
</adminGuiConfiguration>
...
<systemConfiguration>Admin GUI Configuration
Admin GUI configuration is a specialized data structure that is present in system configuration object, in all the role-like objects (roles, orgs, services), in the user objects and partially also in archetype objects. The admin GUI configuration structure influences how to user interface is displayed. Despite its name it applies both to the self-service part and administration part of the user interface.
Basic Structure
The admin GUI configuration structure contains:
-
additionalMenuLink: Links that will be displayed as an additional items in the user interface menu. It can be used to point the user to other services in your deployment. -
userDashboardLink: DEPRECATED (since 4.6 , DO NOT USE ANYMORE, seehomePageconfiguration) -
objectCollectionViews: Specifies the set of pages that are used for displaying lists of objects such as Users, Roles, Orgs, … Influences a list of links in sidebar menu for particular object. E.g. defining objectCollection for Employees will create new link in sidebar menu under the Users, after clicking on the link, filtered list of the Employees is shown -
objectDetails: Specifies the look and feel of the pages for displaying object details and editing of objects such as User, Role, Org,… -
homePage: Defines how the Home dashboard (Self-service) looks, which widgets are shown, which links, etc. -
accessRequest: Specifies customizations for Request access process, which steps are visible, which not, how the role catalog looks, … -
selfProfilePage: Specifies customizations for Self-service Profile, which panels are shown, which attributes, collections, virtual sections, … -
userDashboard: DEPRECATED (since 4.6, DO NOT USE ANYMORE, seehomePage) -
defaultTimezone: Defines the timezone that will be used by the user interface to display date and time information. -
preferredDataLanguage: (since midPoint 3.6) Defines the data language that will use used by the user interface to display content of objects (XML, JSON or YAML) -
feedbackMessagesHook: Script hook configuration which can be used to modify operation results shown in GUI.
Since midPoint 4.4, the look and feel of GUI has been significantly changed. The aim was to provide better user experience and more configuration options. The old look is still available in midPoint for preview. It can be turned on in adminGuiConfiguration setting useNewDesign property to false. However, bugs and improvements will be fixed and implemented only for the new look and the old look will be completely removed in release 4.6. Old look is no more supported in 4.4. Please, migrate your configuration as soon as possible.
How It Works
The same admin GUI configuration structure may be specified in system configuration object, in all the role-like objects (roles, orgs, services) and also in the user objects (starting from midPoint v 4.1: in all AssignmentHolderType objects). Some parts of admin GUI configuration, such as objectDetails can be specified also in archetypes, more specifically in archetypePolicy (archetypePolicy/adminGuiConfiguration).
When a specific user logs in, midPoint will process all of user’s roles to check for applicable authorizations.
At the same time midPoint also compiles the effective admin GUI configuration.
Following algorithm is used:
-
Admin GUI configuration in the system configuration object is applied first (if present).
-
Admin GUI configuration from all of the active roles, orgs and services is applied on top of that. If the adminGuiConfiguration is specified in archetype directly (not in the archetypePolicy/adminGuiConfiguration), then this configuration is applied in this step too.
-
The simple single-valued configuration properties such as default timezone are overwritten. Therefore, the role setting completely overrides the system global setting. If several roles specify conflicting values then the behavior is unpredictable. It is a responsibility of midPoint administrator to ensure the consistency.
-
Complex configuration structures such as objectDetails and dashboard definitions are merged. The system global definition is merged with the definition from all the roles.
-
-
Admin GUI configuration provided in the user object is applied last (if present).
The resulting merged configuration is used to display the user interface for a particular user. If the object to be displayed contains archetype definition (it has archetype assigned) then the admin GUI configuration from archetype (more specifically from archetypePolicy/adminGuiConfiguration) is applied at the moment the object is going to be displayed.
This mechanism provides a very flexible customization of user interface. And the customization is inherently role-based. This mechanism can be used to display different object detail forms to different users. E.g. auditors will see the object history panel, but other user will not see it. Each role can have unique combination of the panels. And as we have a merging algorithm in place, if a user has many roles he will see all the panels specified by all the roles. Similar approach can be used to pre-define time zones and languages. If users are placed to organizational units according to their physical location then a time zone can be easily defined in that organizational unit admin GUI configuration.
The step that applies admin GUI configuration from the user object is meant to store and re-apply user’s own preferences about user interface look and feel. It is only partially implemented.
Widgets before 4.6
The merged configurations for widgets have one quite specific characteristic. If no configuration is present at all, then a default configuration will be used (all default widgets). However, if only a single widget is defined then the default configuration is not applied. All widgets need to be explicitly defined. There is a limited number of widgets and they all are built to have their fixed place. This may change in the future and the dashboards may become more flexible. But they are not that flexible yet. Therefore all the widgets need to be explicitly defined in order to appear in a customized dashboard.
Object details
Object details configuration influences the look and feel of the pages for creating and editing object. MidPoint comes with default panels and default pre-defined configuration for each object available to edit and create in GUI. It is basic configuration which might be adjusted according to customer’s needs. Custom configuration defined by customer is merged with default pre-defined configuration according to the rules described in How it works.
Comparing the behavior before 4.4, there is a change in merging mechanism. Before 4.4 if any customization was made, it meant that the default configuration wasn’t taken into the account while displaying the corresponding page. Since 4.4 this behavior was changed, so any custom configuration is additional to one coming with midPoint by default. If the behavior or settings of the default panel needs to be changed, it is done with adjusting such configuration. To be able to adjust and override default configuration the identifier have to be specified and correctly used.
Every configurable feature containing identifier requires to have the identifier filled in. According to the identifier, configurations for same feature are merged. There are system defined default identifiers used for default panels which can be used to override behavior of default panels, e.g. visibility, virtual sections, etc.
Basis structure for object details configuration is:
-
type: Defines for which type is the configuration used. -
summaryPanel: Specify the look and feel of the summary panel. Currently it is supported only partially. -
saveMethod: Specifies the method how page save/preview buttons are shown and processed. Only few options are supported and might be changed in the future. -
panel: Definition of individual panels which will be used on details page. According to the panel definition, also link in the detail menu to corresponding panel is generated. One panel can be nested to another. In such a case, link in the detail navigation menu will be show as a submenu under the link of the parent panel.
Panel configuration
Panel configuration contains information about two things:
-
How to generate the menu on the details page, such as label, icon, hierarchy.
-
Which panel will be shown after navigating to it using menu on the details page. Some panels are built-in and may be used as is, they might be customized directly in
panelconfiguration, or the whole new custom panel can be implemented and used.
Following tables described basic configuration options for panels:
| Property | Mandatory | Type | Description |
|---|---|---|---|
identifier |
YES |
String |
Must be defined. Identifiers are used by merging algorithm. According to them, the configuration from different places (different roles, system configuration, archetypes) are merged together. Without identifier defined, it is not possible to merge the configurations correctly. Default panels have system defined identifiers stated in the table below. (TODO pointer to table) |
description |
NO |
String |
Free-form description (comment) intended for system administrator. Description will NOT be displayed as any part of the UI feature. The purpose is to explain the purpose or configuration details. |
display |
Yes |
DisplayType |
It is used to display the link in the menu. Currently, only |
visibility |
NO |
UserInterfaceElementVisibilityType |
Defines if the panel, and thus link in the menu on details page will be visible. Default value is automatic. If the panel should not be accessible, the value has to be set to |
displayOrder |
NO |
Integer |
It is used to specify order of the links in menu on details page.
If there is a need to change the order of the link in the menu on details page, the |
applicableForOperation |
NO |
OperationTypeType |
Used to distinguish in which situation the panel will be visible.
If nothing specified, configuration will be applicable for both add and modify operations.
E.g. there might be panels applicable only when modifying user.
In such a case, |
container |
NO |
VirtualContainersSpeficiationType |
Used to specify custom grouping of the attributes. According to it, virtual containers/sections are then generated in GUI. As an example, the user might need to reorganize attributes to some logic block such as personal info, basic info, additional info. Each of this section should have only attributes which belong to it, e.g. given name, family name, date of the birth are attributes corresponding to the personal info. Basic info section will contain attributes describing organizationalUnit, emailAddress or job position and additional info will contain attributes about user’s nickname and so on. |
panelType |
NO |
String |
Unique identifier pointing to the panel which will be shown. There are built-in panels in midPoint mostly mentioned in the table (TODO ref to table), but also custom panel can be implemented and used here. |
listView |
NO |
GuiObjectListViewType |
This is experimental and only partially supported. It can be used with table panels to specify object collection that will be used to select object in the view and to specify columns which will the showing table have. |
panel |
NO |
ContainerPanelConfigurationType |
Sub-panel definition. If defined, it will be placed as a submenu of parent panel configuration in the menu on details page. |
default |
NO |
Boolean |
If the panel is set to default = true, that after navigating to object details, this panel will be shown by default. Only one panel can be default. In midPoint, each object type has its default panel defined. If there is a wish to change it, make sure there is only one panel set to default = true at the end. |
preview |
NO |
Boolean |
If true, the panel is used on dashboard page and has a light view (e.g. no checkbox or menu items columns on the list view panels) |
action |
NO |
GuiActionType |
Since 4.6: implemented the possibility to apply some action to the panel (e.g. redirection action for the dashboard widget panel which redirects the user to the specified in action page/panel) |
It is very important to be aware of difference between identifier and panelType. The attribute identifier points to the concrete instance of the panel idenfied by the identifier. This identifier is used to identify the same panel across different places where is might be configured and according to the identifier all related configurations are merged. The attribute panelType represents the type of the panel which will be instantiated and used to represent data. There might be different panel configurations with different identifier for the same panelType. In such a case, different menu links on details page will be generated and each will display instantiated panelType with the corresponding configuration in panel.
MidPoint itself comes with default panels with the identifiers specified. Those are stated in the tables below divided by the types for which they applies. As one of the options, the panels can be used and displayed on the self Dashboard page. It’s considered that the object to which the panel is applied is principal focus. The statistic widgets on the self Dashboard page usually don’t require object type to be specified, they are used just to display some information or to redirect the user to the the appropriate page/panel.
Type-independent panels:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Link widget |
|
Panel displaying some statistic or configured data, works as a link to redirect the user to the specified page/panel. |
Panels applicable for all AssignmentHolderType object (except ResourceType):
| Panel | Identifier | Description | Default order | Panel type |
|---|---|---|---|---|
Basic |
|
Panel displaying default properties, such as name, fullName, … |
10 |
basic |
Role memberships |
Panel for all memberships |
roleMemberships |
Panels applicable for all FocusType objects:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Projections |
|
Table with listed projections and possibility to show projection details. |
20 |
Assignments |
|
No panel at all, just to group different types of assignments under one details navigation |
30 |
All assignments |
|
Panel for all assignments. In details menu present as a submenu of |
10 |
Construction assignments |
|
Panel for resource assignments. In details menu present as a submenu of |
50 |
Indirect assignments |
|
Panel showing direct and also indirect assignments. In details menu present as a submenu of |
|
Data protection assignments |
|
Experimental, showing data protection assignments. In details menu present as a submenu of |
|
Org assignments |
|
Panel for org assignments. In details menu present as a submenu of |
30 |
Role assignments |
|
Panel for role assignments. In details menu present as a submenu of |
20 |
Service assignments |
|
Panel for service assignments. In details menu present as a submenu of |
40 |
Password |
|
Password panel, might be grouped under credentials in the future |
50 |
Activation |
|
40 |
|
Cases |
|
Table of cases related to the object. E.g. waiting approval cases for user, etc. |
70 |
History |
|
History panel for object. |
60 |
Triggers |
|
Table of triggers related to the object. |
110 |
Panel applicable for all AbstractRoleType objects:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Applicable policies |
|
60 |
|
Inducements |
|
No panel at all, just to group different types of inducements under one details navigation |
70 |
Policy rule assignments |
|
Policy ryle related assignments.In details menu present as a submenu of |
60 |
Focus mappings assignments |
|
Focus mappings assignments. In details menu present as a submenu of |
70 |
All inducements |
|
10 |
|
Construction inducements |
|
50 |
|
Focus mappings inducements |
|
80 |
|
Induced entitlements |
|
70 |
|
Org inducements |
|
30 |
|
Policy rule inducements |
|
60 |
|
Role inducements |
|
20 |
|
Service inducements |
|
40 |
|
Induced by roles |
|
Table of roles that induce this role. |
130 |
Panels applicable only for users:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Consent assignments |
|
Experimental, consent related assignments. In details menu present as a submenu of |
|
Personas |
|
80 |
|
Delegations |
|
90 |
|
Delegated to me |
|
100 |
Panels applicable only for roles:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Role members |
|
80 |
|
Role governance |
|
90 |
Panels applicable only for services:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Service members |
|
80 |
|
Service governance |
|
90 |
Panels applicable only for archetypes:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Archetype members |
|
80 |
|
Archetype governance |
|
90 |
|
Archetype policy |
|
140 |
Panels applicable only for organizations:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Org members |
|
60 |
|
Org governance |
|
70 |
Panels applicable only for cases:
| Panel | Identifier | Description |
|---|---|---|
Approval case |
|
|
Case work item |
|
|
Child cases |
|
|
Manual case |
|
|
Operation request case |
|
Panels applicable only for object collections:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Base collection |
|
40 |
|
Default view |
|
50 |
|
Domain |
|
60 |
|
Collection options |
|
70 |
Panels applicable only for object templates:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Object template items |
|
30 |
|
Iteration specification |
|
20 |
|
Object template mappings |
|
40 |
Panels applicable only for reports:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Collection parameter |
|
90 |
|
Collection subreport |
|
100 |
|
Collection view |
|
80 |
Panels applicable only for tasks:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Statistics |
|
50 |
|
Activity |
|
15 |
|
Control flow |
|
Show under |
20 |
Distribution |
|
Show under |
20 |
Environmental performance |
|
Shown under |
50 |
Task errors |
|
50 |
|
Internal performance |
|
Shown under |
50 |
Operations |
|
60 |
|
Performance |
|
No panel at all, used only to group different types od statistics |
50 |
Reporting |
|
Show under |
50 |
Results |
|
70 |
|
Schedule |
|
15 |
|
Subtasks and worker threads |
|
50 |
|
Work |
|
Specific work definition configured in archetype is displayed. |
10 |
Panels applicable only for system configuration:
| Panel | Identifier | Description | Default order |
|---|---|---|---|
Additional menu links |
|
20 |
|
Appenders |
|
40 |
|
Class loggers |
|
20 |
|
Configurable user dashboards |
|
60 |
|
Custom transports |
|
50 |
|
Event handler |
|
10 |
|
File transports |
|
40 |
|
Global policy rules |
|
20 |
|
Legacy notifications UI |
|
100 |
|
Logging configuration |
|
10 |
|
Mail transports |
|
20 |
|
Object collections views |
|
40 |
|
Object details |
|
50 |
|
Object policies |
|
10 |
|
Profiling configuration |
|
10 |
|
Relations configuration |
|
30 |
|
SMS transports |
|
30 |
|
Subsystem logging |
|
||
User dashboard links |
|
30 |
Object details for resource
| This feature is available since midPoint 4.6 |
For configuration of object details for resource (ResourceType) use tag resourceDetailsPage insteadof objectDetailsPage. Configuration contains all attribute as configuration for objectDetailsPage and additionally contains attribute connectorRef that define connector of resource fow which configuration of admin gui applies. We can use classic reference, or we can use filter in reference that will be resolved during processing of configuration.
<systemConfiguration>
...
<adminGuiConfiguration>
<objectDetails>
<resourceDetailsPage>
...
<connectorRef type="ConnectorType">
<resolutionTime>run</resolutionTime>
<filter>
<q:and>
<q:equal>
<q:path>connectorType</q:path>
<q:value>com.evolveum.polygon.connector.ldap.ad.AdLdapConnector</q:value>
</q:equal>
<q:equal>
<q:path>available</q:path>
<q:value>true</q:value>
</q:equal>
</q:and>
</filter>
</connectorRef>
</resourceDetailsPage>
</objectDetails>
</adminGuiConfiguration>
...
<systemConfiguration>You can use in filter attribute available, that can help you during updating of connector version, because only newest version of connector and connector added to directory in midPoint home directory contain value true.
We can omit attribute connectorRef and we write configuration for all resources. When system configuration contains configurations for specific resource and for all resources, then final configuration will be merged of these two configurations.
Panels applicable only for resources (detail page):
| Panel | Identifier |
|---|---|
Resource accounts |
|
Connector |
|
Resource details |
|
Resource entitlements |
|
Resource generics |
|
Resource tasks |
|
Wizard panels
| This feature is available since midPoint 4.6 |
Panel for wizard contains same configuration structure as panel configuration. We can use configuration for collection with definitions for columns, or we can use container configuration for wizard panel, which show panel with form.
Very important attribute is applicableForOperation, that have to have value wizard for wizard panels. This enum value is available since midPoint 4.7. This value specifies that the panel will only be used in the wizard and this panel will not appear in the detail menu.
Example of configuration for wizard panel, which display form with basic configuration of resource object type (visible only attributes displayName, description, kind, intent, securityPolicyRef and default):
...
<resourceDetailsPage>
<panel>
<identifier>rw-type-basic</identifier>
<container>
<identifier>basic</identifier>
<display>
<label>PageResource.wizard.step.objectType.basicSettings</label>
</display>
<item>
<path>schemaHandling/objectType/displayName</path>
<visibility>visible</visibility>
</item>
<item>
<path>schemaHandling/objectType/description</path>
<visibility>visible</visibility>
</item>
<item>
<path>schemaHandling/objectType/kind</path>
<visibility>visible</visibility>
</item>
<item>
<path>schemaHandling/objectType/intent</path>
<visibility>visible</visibility>
</item>
<item>
<path>schemaHandling/objectType/securityPolicyRef</path>
<visibility>visible</visibility>
</item>
<item>
<path>schemaHandling/objectType/default</path>
<visibility>visible</visibility>
</item>
</container>
<container>
<visibility>hidden</visibility>
<path>schemaHandling/objectType</path>
</container>
<panelType>rw-type-basic</panelType>
</panel>
...
</resourceDetailsPage>
...Panels applicable for resource wizard:
| Panel | Identifier | Description |
|---|---|---|
Basic information |
|
Basic information about your resource |
Connector configuration |
|
Configuration for connector |
Connector configuration for discovery |
|
Necessary configuration for discovery of next possible configuration by connector |
Connector configuration after discovering |
|
Configuration after discovering that can contains suggestions for configuration attributes |
Resource object types |
|
Panel display a table with all the objects available in the selected resource, manage existing or create a new one |
Basic information about the object type |
|
Basic configuration of resource object type |
Resource object type data |
|
Panel for delineate the boundary of objects that belong to resource object type and contains supporting instructions regarding classification of objects into types |
Midpoint object type data |
|
Panel for the necessary fields to specify focus objects corresponding to given resource object type |
Administrative status configuration |
|
Defines the "administrative state" of the object |
Existence configuration |
|
Determines whether the resource object should exist or not |
Lockout status configuration |
|
Lock-out means that the account was temporarily disabled |
Valid from configuration |
|
Definition of the circumstances for the start of the object’s validity |
Valid to configuration |
|
Definition of the circumstances for the end of the object’s validity |
Associations |
|
Panel display table of associations for selected object type, you can delete or modify existing or create new association |
Configuration of the association |
|
Configuration of the settings for association |
Inbound mappings |
|
Table of inbound mappings of selected object type |
Configuration of inbound mapping |
|
Definition of the resource attribute from which the data wil be provisioned, and midPoint attribute which they will be provisioned to. Panel was removed from 4.8. |
Main configuration of inbound mapping |
|
Available from 4.8. Definition of the resource attribute from which the data wil be provisioned, and midPoint attribute which they will be provisioned to. Contains attributes name, source, target, ref (resource attribute), strength, expression and condition |
Optional configuration of inbound mapping |
|
Available from 4.8. Definition of the resource attributes description, exclusive, authoritative, channel and except channel |
Outbound mappings |
|
Table of outbound mappings of selected object type |
Configuration of outbound mapping |
|
Definition of from which attribute(s) in midPoint the data will be provisioned to which attribute on resource. Panel was removed from 4.8. |
Main configuration of outbound mapping |
|
Available from 4.8. Definition of from which attribute(s) in midPoint the data will be provisioned to which attribute on resource. Contains attributes name, source, ref (resource attribute), strength, expression and condition |
Optional configuration of outbound mapping |
|
Available from 4.8. Definition of the resource attributes description, exclusive, authoritative, channel and except channel |
Limitations of the override |
|
Configuration of the limitations, that are used to restrict some properties of an attribute |
Attributes |
|
Attributes table of selected object type |
Configuration of the override |
|
Configuration of the basic settings for override attribute |
Credentials configuration |
|
Configuration of the credentials that defines how account credentials are synchronized for current object type |
Reactions |
|
Table of synchronization reactions of selected object type |
Main settings of reaction |
|
Basic main configuration about the reaction |
Optional reaction configuration |
|
Panel contains more advanced optional configuration for enrichment of the synchronization reaction |
Correlation rules |
|
Table of correlation rules of selected object type |
Correlators |
|
Table of correlators of selected correlation rule |
Main configuration of activation inbound mapping |
|
Available from 4.8. Definition is same as for |
Optional configuration of activation inbound mapping |
|
Available from 4.8. Definition is same as for |
Main configuration of activation outbound mapping |
|
Available from 4.8. Definition is same as for |
Optional configuration of activation outbound mapping |
|
Available from 4.8. Definition is same as for |
Configuration of redefined mapping |
|
Available from 4.8. Configuration one from predefined mapping processing, as disable instead of delete, delayed delete and pre-provisioning |
Main configuration of credentials inbound mapping |
|
Available from 4.8. Definition is same as for |
Optional configuration of credentials inbound mapping |
|
Available from 4.8. Definition is same as for |
Main configuration of credentials outbound mapping |
|
Available from 4.8. Definition is same as for |
Optional configuration of credentials outbound mapping |
|
Available from 4.8. Definition is same as for |
Panels applicable for role wizard:
| This panels are available since midPoint 4.7 |
| Panel | Identifier | Description |
|---|---|---|
Basic information |
|
Basic information about your abstract role |
Select application |
|
Select application your role will grant access to |
Select application roles |
|
Select application roles your role will include |
Configure governance |
|
Select governance users of your new role |
Configure members |
|
Select members of your new role |
Construction resource |
|
Select resource in which your role will manage access |
Resource object type |
|
Select type of object your role will modify |
Association |
|
Select object(s) on resource to be associated with the user when your role is assigned |
Outbound mappings |
|
Create mappings for setting specific values when your role is assigned |
Outbound mappings basic information |
|
Basic information about outbound mapping created in panel |
Main configuration of outbound mapping |
|
Available from 4.8. Definition of the resource attribute from which the data wil be provisioned, and midPoint attribute which they will be provisioned to. Contains attributes name, source, target, ref (resource attribute), strength, expression and condition |
Optional configuration of outbound mapping |
|
Available from 4.8. Definition of the resource attributes description, exclusive, authoritative, channel and except channel |
Assignment Panels: Switching Data Provider
| This feature is available since midPoint 4.6 |
It is possible to switch implementation of data provider (search engine) in assignment panels. Currently, we support two implementations:
InMemoryAssignmentDataProviderType-
(default) It is in-memory data provider, which was present in previous versions of midPoint. Search is performed only in-memory, so no fulltext or filtering on assignment target properties is available.
RepositoryAssignmentDataProviderType-
Search is backed by repository, which allows using full text search for referenced objects and filtering on indexed assignment target properties. Since search is repository-indexed any unsaved changes may not be reflected in search, and newly added assignments are always present in result set.
| Repository Search Provider is mainly intended for All Assignments panel, we do not recommend enabling it for other assignments panels, because they may be using not indexed properties. |
In order to enable repository search, you need to modify panel configuration
for specific assignment panel.
The configuration is done by setting xsi:type of panel → listView → dataProvider container.
<systemConfiguration>
...
<adminGuiConfiguration>
<objectDetails>
<objectDetailsPage>
<type>c:UserType</type>
<panel>
<identifier>assignments</identifier>
<panel>
<identifier>allAssignments</identifier>
<listView>
<dataProvider xsi:type="c:RepositoryAssignmentDataProviderType"/>
</listView>
</panel>
</panel>
</objectDetailsPage>
</objectDetails>
</adminGuiConfiguration>
...
<systemConfiguration>Examples
Show Only Some Default Forms
Suppose you want to show only "Basic", "Password", "Activation" and "Assignment" panels in the user details page. Then you can define a role like this:
<role>
...
<adminGuiConfiguration>
<objectDetails>
<objectDetailsPage>
<type>c:UserType</type>
<panel>
<identifier>projections</identifier>
<visibility>hidden</visibility>
</panel>
<panel>
<identifier>focusCases</identifier>
<visibility>hidden</visibility>
</panel>
<panel>
<identifier>history</identifier>
<visibility>hidden</visibility>
</panel>
<panel>
<identifier>focusTriggers</identifier>
<visibility>hidden</visibility>
</panel>
<panel>
<identifier>personas</identifier>
<visibility>hidden</visibility>
</panel>
<panel>
<identifier>userDelegations</identifier>
<visibility>hidden</visibility>
</panel>
<panel>
<identifier>delegatedToMe</identifier>
<visibility>hidden</visibility>
</panel>
</objectDetailsPage>
</objectDetails>
</adminGuiConfiguration>
</role>If user has this role then he will see only basic, password, activation and assignments menu links. The projections, history and other menu links will be hidden. Of course, if the user has more roles that gives access to more panels than he will see these tabs as well.
Customize assignments views
With new configuration there are several options how to cutomize assignments views. E.g.:
-
Hiding "All assignments" panel.
<adminGuiConfiguration> <objectDetails> <objectDetailsPage> <type>c:UserType</type> <panel> <identifier>assignments</identifier> <panel> <identifier>allAssignments</identifier> <visibility>hidden</visibility> </panel> </panel> </objectDetailsPage> </objectDetails> </adminGuiConfiguration> -
Hiding "All assignments" panel and showing its contents in "Assignments" directly
<adminGuiConfiguration> <objectDetails> <objectDetailsPage> <type>c:UserType</type> <panel> <identifier>assignments</identifier> <panelType>allAssignments</panelType> <panel> <identifier>allAssignments</identifier> <visibility>hidden</visibility> </panel> </panel> </objectDetailsPage> </objectDetails> </adminGuiConfiguration> -
Change display name and icon for "Service assignments".
<adminGuiConfiguration> <objectDetails> <objectDetailsPage> <type>c:UserType</type> <panel> <identifier>assignments</identifier> <panel> <identifier>serviceAssignments</identifier> <display> <label>Applications</label> <icon> <cssClass>fa fa-gamepad</cssClass> </icon> </display> </panel> </panel> </objectDetailsPage> </objectDetails> </adminGuiConfiguration> -
Define custom collection for role assignments with default role panel.
<adminGuiConfiguration> <objectDetails> <objectDetailsPage> <type>c:UserType</type> <panel> <identifier>assignments</identifier> <panel> <identifier>custom-role-assignments</identifier> <display> <label>My own role assignments</label> <tooltip>Custom assignments table requests</tooltip> </display> <panelType>roleAssignments</panelType> <listView> <identifier>role-assignmnets-view</identifier> <type>c:AssignmentType</type> <collection> <collectionRef oid="e97b857f-3228-4df5-a920-67157b77d736" relation="org:default" type="c:ObjectCollectionType"> <!-- Custom collection definigion (mainly filtering) --> </collectionRef> </collection> </listView> </panel> </panel> </objectDetailsPage> </objectDetails> </adminGuiConfiguration> -
Customize role assignment details by creating virtual sections.
<adminGuiConfiguration> <objectDetails> <objectDetailsPage> <type>c:UserType</type> <panel> <identifier>assignments</identifier> <panel> <identifier>roleAssignments</identifier> <container> <identifier>basicAssignmentAttributes</identifier> <display> <label>Description attributes</label> </display> <item> <path>assignment/documentation</path> </item> <item> <path>assignment/description</path> </item> </container> <panelType>roleAssignments</panelType> </panel> </panel> </objectDetailsPage> </objectDetails> </adminGuiConfiguration> -
Customize assignment menu - show only role and org assignments on top level.
<adminGuiConfiguration> <objectDetails> <objectDetailsPage> <type>c:UserType</type> <panel> <identifier>assignments</identifier> <visibility>hidden</visibility> </panel> <panel> <identifier>top-role-assignments</identifier> <display> <label>Roles</label> <icon> <cssClass>fe fe-role</cssClass> </icon> </display> <panelType>roleAssignments</panelType> </panel> <panel> <identifier>top-org-assignments</identifier> <display> <label>Orgs</label> <icon> <cssClass>fa fa-building</cssClass> </icon> </display> <panelType>orgAssignments</panelType> </panel> </objectDetailsPage> </objectDetails> </adminGuiConfiguration>
Virtual sections for different panel
Suppose you need to somehow re-arrange basic properties for object or you have a lot of extension attributes which need to be divided to different sections. Since midPoint 4.4 it is possible to use virtual sections for different panels. Below are some examples:
-
Virtual sections for user basic panel.
<adminGuiConfiguration> <objectDetails> <objectDetailsPage> <type>c:UserType</type> <panel> <identifier>basic</identifier> <container> <identifier>basicAttributes</identifier> <display> <label>Basic attributes</label> </display> <item> <path>familyName</path> </item> <item> <path>givenName</path> </item> <item> <path>fullName</path> </item> </container> <container> <identifier>contactAttributes</identifier> <display> <label>Contact attributes</label> </display> <item> <path>emailAddress</path> </item> <item> <path>telephoneNumber</path> </item> <item> <path>employeeNumber</path> </item> </container> <panelType>basic</panelType> </panel> </objectDetailsPage> </objectDetails> </adminGuiConfiguration> -
Custom panel with multi-value extension attribute
<adminGuiConfiguration> <objectDetails> <objectDetailsPage> <type>c:UserType</type> <panel> <identifier>address-panel</identifier> <description>Custom panel for multivalue extension attribute address</description> <display> <label>Address</label> <icon> <cssClass>fa fa-map-o</cssClass> </icon> </display> <container> <identifier>address</identifier> <display> <label>Address</label> </display> <path xmlns:ext="http://example.com/midpoint">c:extension/ext:address</path> </container> <panelType>formPanel</panelType> </panel> </objectDetailsPage> </objectDetails> </adminGuiConfiguration> -
Virtual section on role assignment details panel
<adminGuiConfiguration> <objectDetails> <objectDetailsPage> <type>c:UserType</type> <panel> <identifier>assignments</identifier> <panel> <identifier>roleAssignments</identifier> <container> <identifier>basicAssignmentAttributes</identifier> <display> <label>Description attributes</label> </display> <item> <path>assignment/documentation</path> </item> <item> <path>assignment/description</path> </item> </container> <panelType>roleAssignments</panelType> </panel> </panel> </objectDetailsPage> </objectDetails> </adminGuiConfiguration>
Change order in menu link
Change ordering of the menu links in details panel.
<adminGuiConfiguration>
<objectDetails>
<objectDetailsPage>
<type>c:UserType</type>
<panel>
<identifier>password</identifier>
<displayOrder>11</displayOrder>
</panel>
<panel>
<identifier>activation</identifier>
<displayOrder>12</displayOrder>
</panel>
</objectDetailsPage>
</objectDetails>
</adminGuiConfiguration>Change default panel
Set another panel as basic panel to be shown as a default panel after opening user details page.
<adminGuiConfiguration>
<objectDetails>
<objectDetailsPage>
<type>c:UserType</type>
<panel>
<identifier>password</identifier>
<default>true</default>
</panel>
<panel>
<identifier>basic</identifier>
<default>false</default>
</panel>
</objectDetailsPage>
</objectDetails>
</adminGuiConfiguration>Configure fullText search item on the members basic search panel
Search configuration will be applied on the organization members panel. Such configuration gives the possibility to use fullText search together with specific member filters (such as scope, relation, direct/indirect etc.) Be aware that fullText must be enabled to make this configuration work.
<adminGuiConfiguration>
<objectDetails>
<objectDetailsPage>
<type>c:OrgType</type>
<panel>
<identifier>orgMembers</identifier>
<listView>
<searchBoxConfiguration>
<defaultMode>basic</defaultMode>
<searchItems>
<searchItem>
<filter>
<q:text>. fullText $valueParam</q:text>
</filter>
<display>
<label>Fulltext filter</label>
</display>
<parameter>
<name>valueParam</name>
<type>string</type>
</parameter>
</searchItem>
</searchItems>
</searchBoxConfiguration>
</listView>
</panel>
</objectDetailsPage>
</objectDetails>
</adminGuiConfiguration>New Custom Form in a Role
TODO:
Possible visibility values are:
| Value | Description |
|---|---|
automatic |
The element will be visible if the authorisations of the current user allows to see (at least a part) of the content that the element displays. |
visible |
The element will be always visible. |
vacant |
The element will not be visible. Not even if the authorizations allow to see its content. But if any other role specifies the element as visible or automatic then it will be visible. This setting is easily overridden. |
hidden |
The element is never visible. Even if any other role specifies the element as visible then the element will still remain invisible. This setting cannot be overridden |
Possible widget identifiers on the self dashboard page:
| Identifier | Widget |
|---|---|
|
Search widget |
|
User work items data widget |
|
Dashboard links widget |
|
User requests data widget |
|
User assignments data widget |
|
User accounts data widget |
Custom columns configuration
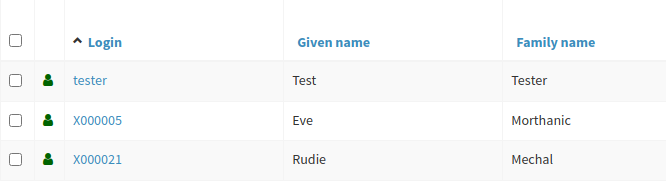
To customize columns in the object list table, please, see the following example
<!-- configuring custom columns for the user objects table -->
<adminGuiConfiguration>
<objectCollectionViews>
<objectCollectionView>
<identifier>allUsers</identifiers>
<!-- use your existing objectCollectionView identifier
or allUsers to override default user list columns -->
<type>UserType</type>
<column>
<name>nameColumn</name>
<path>name</path>
<display>
<label>Login</label>
</display>
</column>
<column>
<name>givenNameColumn</name>
<path>givenName</path>
<previousColumn>nameColumn</previousColumn>
</column>
<column>
<name>familyNameColumn</name>
<path>familyName</path>
<previousColumn>givenNameColumn</previousColumn>
</column>
</objectCollectionView>
</objectCollectionViews>
</adminGuiConfiguration>
Column can be configured with the following attributes
| Attribute | Description |
|---|---|
|
Column name (identifier). This element is not displayed to the user. It is used for identification of the column and referencing (e.g. previous column). The column definitions that have the same name in different layers (global, role, user) will be merged together. |
|
Free-form description. It is not displayed to the user. It is supposed to be used by system administrators to explain the purpose of the configuration. |
|
Path of the item (property) that this form display or that is taken as an primary input for the expression (planned for future). Even if expression is used to display the column value, we need some reference field that will be used to sort the table when sorting by this column is selected. We cannot sort by the output of the expression as that is not stored in the repo. |
|
Specification of column display properties.
This can be used to override the default column label or presentation style.
|
|
Defines, whether this column will be visible or it will be hidden. |
|
Name of the column that has to be displayed before this column.
This value defines ordering in which the columns should be displayed.
The first column has no value in this element.
If there are multiple columns that specify the same preceding columns then the implementation may choose any ordering of such columns.
However, the algorithm should be deterministic: the same ordering should be used every time (alphabeting ordering based on |
Custom actions for object lists
Starting from midpoint 3.9, there is a possibility to configure a custom action to be run from the object list table. This functionality is intended e.g. to start the specified task template for one object or for a group of the selected objects. To configure custom actions, please, use the following example
<adminGuiConfiguration>
<objectCollectionViews>
<objectCollectionView>
<type>c:UserType</type>
<action>
<name>Custom action</name>
<display>
<label>Run task template</label>
</display>
<taskTemplateRef xmlns:tns="http://midpoint.evolveum.com/xml/ns/public/common/common-3" oid="78a39955-743b-480f-86c0-9dbeafdbaba6" relation="org:default" type="tns:TaskType">
<!-- Change description task template -->
</taskTemplateRef>
</action>
</objectCollectionView>
</objectCollectionViews>
</adminGuiConfiguration>Xml for the task template object you can find by the following link.
After custom action is configured in the admin gui configuration section, you can find action link among menu items on the appropriate type object list panel.

Limitations
-
The user must be authorized to get the task template (sufficient in
executionphase) and to create the new task object. -
The user must have all the authorizations required for the task template to execute. In particular, if there is a Groovy code there, the
execute-scriptauthorization must be present. See also MID-7831 and MID-6913. (As this is very strong authorization, be sure to provide it to trustworthy users only!)
Admin GUI Configuration and Authorizations
At the first sight the use of admin GUI configuration to define object forms and dashboard widgets may seem to be redundant. It may look that authorization mechanism provides the same services. But there are subtle differences.
-
The authorization mechanism is designed to answer one very specific question: can subject S do action A with object O? However, in user interface it is often desired to hide information that the user is entitled to see. E.g. maybe we do not want to display the default assignments tab (even though the user can read assignments) because we want to replace it with a simplified custom tab. Maybe we do not want to display some dashboard widgets to keep the dashboard simple. There may be many use cases when authorizations allow something, but we still do not want to display it.
-
The authorizations are designed for very easy, efficient and unambiguous merging. The authorizations defined by many roles are all executed together. It is not good if one authorization allows something (e.g. read access to
assignmentcontainer in the user object) but other authorization subtly influences the decision (e.g. do not display the default assignments tab). It is best if all authorizations in midPoint remain "positive" (allowauthorizations). If we want to follow that principle then we would need special authorization for every little GUI element and typical end user will need to have them all. This is very likely to multiply the number of required authorizations, and it might easily make the system unmaintainable. -
The authorizations are designed to be very efficient. They are evaluated for every operation (even several times in some cases). We have to do this as authorizations are our security barrier and there must be no way how to go around them. We do not really want to overuse authorizations as that may impact system performance. On the other hand, look and feel of user interface is not critical. We can afford to pre-process the settings and keep a cached copy of the results. We do not need to re-evaluate it every time.
However, the authorizations and the admin GUI configuration work together in several cases.
E.g. end-users and administrators, both have the basic panel in the profile visible, but the attributes which are seen by end-users or administrators might differ.
Feedback Messages Hook
Feedback messages hook configuration allows operation result preprocessing before it’s shown in GUI. Currently processed OperationResultType is set as "input" variable available in script. Script should return OperationResultType. If script returns null, then result is dropped and not shown on page. To see changes made in this part of configuration, user needs to do logout/login as they are cached in session.
<adminGuiConfiguration>
<feedbackMessagesHook>
<operationResultHook>
<script>
<code>
import com.evolveum.midpoint.xml.ns._public.common.common_3.*;
// input is OperationResultType
input.setStatus(OperationResultStatusType.IN_PROGRESS);
input.setMessage("Have a nice day");
// if result has userFriendlyMessage filled in, then it takes precedence and it's show in UI as "main"
// result message (not in result details), as you can see in this commented out example
// LocalizableMessageType msg = new LocalizableMessageType();
// msg.setKey("PageRepositoryQuery.resultException");
// msg.setFallbackMessage("Some fallback if we can't translate key"); // otherwise result message will be used
//
// // params can be added for translation
// LocalizableMessageArgumentType arg = new LocalizableMessageArgumentType();
// arg.setValue("'Some cool value'");
// msg.getArgument().add(arg);
//
// input.setUserFriendlyMessage(msg);
return input;
</code>
</script>
</operationResultHook>
</feedbackMessagesHook>
</adminGuiConfiguration>Customizing classpath scanning
Different panels and pages are searched via annotations on classes, e.g. @PageDescriptor, @PanelInstance, and others.
In versions prior 4.5 (4.4.2) whole classpath was used to search for such annotated classes
which resulted in less than ideal performance of the scanning process.
In midPoint version 4.5 (4.4.2) and newer default search scope is package com.evolveum.midpoint.
It is possible to extend the search scope by setting the property midpoint.additionalPackagesToScan to comma separated package names.
This is required for midPoint Overlays
with custom GUI pages and forms.
The property can be set in one of the following ways:
-
Using command line argument:
-
You can use JVM argument like
-Dmidpoint.additionalPackagesToScan=my.package. If usingmidpoint.shorstart.sh, this can be also provided withJAVA_OPTSenvironment variable. The variable can also be set insetenv.shfile (see this for more). -
You can also use application argument
--midpoint.additionalPackagesToScan=my.package, which can be provided as an argument tomidpoint.shorstart.shscripts.
Either of this can be also set in service configuration for midPoint (e.g.
ExecStartfor systemd), just remember that-Dkey=valform goes before the-jaroption while--key=valform goes after the-jaroption and itsmidpoint.warparameter.You can find more information in this part of the Operation manual.
-
-
Using
application.yml(orapplication.properties) file in midPoint home directory. E.g. for YAML format the file${midpoint.home}/application.ymlmay look like this:midpoint: additionalPackagesToScan: org.example.acme,com.acmeThis file complements the default built-in midPoint configuration.
-
Finally, you can add the configuration directly into the overlay project. This is more convenient for the user of the JAR/WAR file as they don’t need to take any additional action. To do this you need to add properties or YAML file into the root of the classpath, which typically is
src/main/resourcesdirectory.Here, a little knowlege of midPoint structure is needed, concretely - midPoint uses
application.ymlfile. We can’t put the same file into overlay’ssrc/main/resourcesbecause it would overwrite the default one. There is a couple of options:-
You can use
application.yml, but first copy its content from midPoint sources - the file can be found ingui/admin-gui/src/main/resources/application.yml. Then put your options inside it, in case ofmidpoint.additionalPackagesToScanyou can just add the lines (see the YAML example above) at the end.This works, but it can be annoying when upgrading the overlay to the new midPoint version as it may contain some changes to the default configuration which you should copy again. There are better ways.
-
Use
application-default.ymlinstead - this one complements the default configuration. It is the same as adding${midpoint.home}/application.ymlin the example above and the content of the file is exactly the same. This still allows using the${midpoint.home}/application.ymlfile for other purposes, but you don’t have to worry about the GUI component scanning anymore. -
Finally, knowing that midPoint uses
application.ymland Spring Boot also recognizesapplication.propertiesyou can use the latter file - which also has a bit simpler content (although arguably less structured):midpoint.additionalPackagesToScan=org.example.acme,com.acmeBoth YAML and properties files are merged nicely, but the option with
application-default.ymlis still the preferred one. If you really want to use properties format, name the fileapplication-default.propertiesinstead. That clearly shows it is an additional configuration file to complement the existing configuration.
-
All these options use the Spring Boot mechanism called Externalized Configuration.
|
Long story short - the best way to specify the property in overlay project is adding
See the overlay example here. |
Security
Some parts of admin GUI configuration may contain expressions. Expressions are pieces of code that are executed inside midPoint server. As such expressions has to be inherently trusted. Therefore do not allow untrusted users to define sensitive parts of admin GUI configuration.