<objectCollection oid="72b1f98e-f587-4b9f-b92b-72e251dbb255">
<name>All roles</name>
<type>RoleType</type>
<filter>
<all/>
</filter>
</objectCollection>Example of Dashboard report: Number of members
Please see Dashboard configuration for basic information about configuration variables.
Usecase
Administrator needs display all roles with number of members.
Configuration
As first we need configure object collection for all roles.
Object collection
When we have object collection, then import Dashboard object with widget for our object collection.
Dashboard
<dashboard oid="72b1f98e-f587-4b9f-b92b-72e251da2345">
<name>role-dashboard</name>
<display>
<label>Role dashboard</label>
</display>
<widget>
<identifier>roles</identifier>
<display>
<label>Number of roles</label>
<color>#00a65a</color>
<icon>
<cssClass>fe fe-role_icon</cssClass>
</icon>
</display>
<data>
<sourceType>objectCollection</sourceType>
<collection>
<collectionRef oid="72b1f98e-f587-4b9f-b92b-72e251dbb255" type="ObjectCollectionType"/>
</collection>
</data>
<presentation>
<dataField>
<fieldType>value</fieldType>
<expression>
<proportional>
<style>value-only</style>
</proportional>
</expression>
</dataField>
<dataField>
<fieldType>unit</fieldType>
<expression>
<value>roles</value>
</expression>
</dataField>
<view>
<column>
<name>nameColumn</name>
<path>name</path>
<display>
<label>Name</label>
</display>
</column>
<column>
<name>members</name>
<display>
<label>Members</label>
</display>
<previousColumn>nameColumn</previousColumn>
<export>
<expression>
<script>
<code>
import com.evolveum.midpoint.prism.query.*
import com.evolveum.midpoint.xml.ns._public.common.common_3.*
query = prismContext.queryFor(UserType.class).item(AssignmentHolderType.F_ROLE_MEMBERSHIP_REF).ref(object.getOid()).build();
objects = midpoint.searchObjects(UserType.class, query)
return objects.size();
</code>
</script>
</expression>
</export>
</column>
</view>
</presentation>
</widget>
</dashboard>After successful import of dashboard object and reload of page you can see dashboard in menu Dashboards > Role dashboard.
We want report with table of roles, so we import dashboard report.
Report
<report>
<name>Roles dashboard report</name>
<reportEngine>dashboard</reportEngine>
<dashboard>
<dashboardRef oid="72b1f98e-f587-4b9f-b92b-72e251da2345" type="DashboardType"/>
</dashboard>
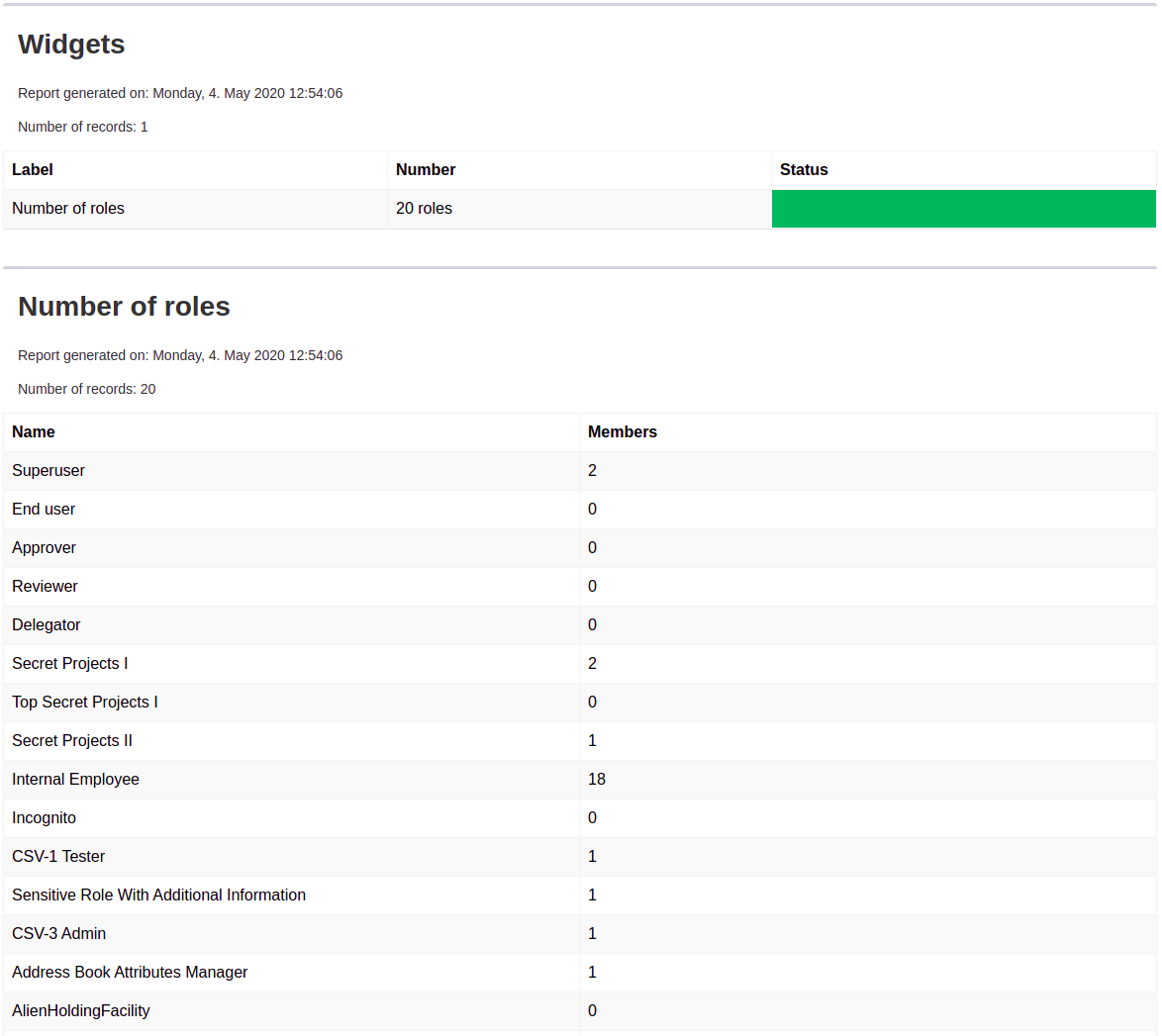
</report>Now we can run report in report menu, show task, and download report. Every report from dashboard is in HTML format.
Report:

Was this page helpful?
YES
NO
Thanks for your feedback